erp系统哪个品牌最好seo快速排名百度首页
文章目录
- 前言
- vue项目初始化
- 参考文档
- 出现的问题
- Delete `␍`eslint(prettier/prettier)
- eslint 单双引号,末尾分号(不建议使用,因为原本使用eslint就是为了美化代码)
- 安装axios
- 执行命令
- 添加配置文件
- 在main.js配置全局调用
- 安装路由
- 安装状态管理vuex
- 安装less
- TypeError: this.getOptions is not a function
- warning delete `.. Replace `·· function` prettier/prettier
前言
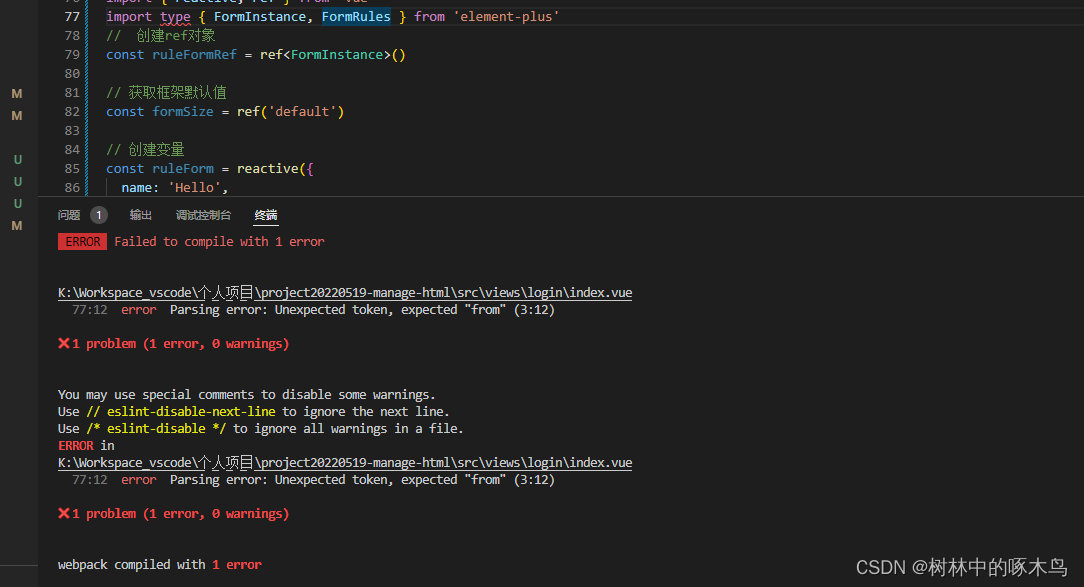
这种方式创建的项目在使用elementplus的时候,语法上会有eslint验证错误,需要禁用eslint验证

vue项目初始化
参考文档
https://www.freesion.com/article/70671403784/
出现的问题
Delete ␍eslint(prettier/prettier)
原因:https://www.cnblogs.com/jasonboren/p/12337002.html
解决办法1:https://blog.csdn.net/LPLIFE/article/details/105655178
在控制台执行命令:
git config --global core.autocrlf false
然后把本地代码提交,删掉本地仓库,重新拉取代码,就没问题了
解决办法2(不推荐,因为每个文件都需要改):https://www.cnblogs.com/victorlyw/p/13589682.html

eslint 单双引号,末尾分号(不建议使用,因为原本使用eslint就是为了美化代码)
在项目根目录添加文件.prettierrc.json
解决项目代码中单引号变双引号,以及末尾自动添加分号
{"singleQuote": true,"semi": false
}
安装axios
执行命令
npm install axios -S
npm install qs -S
添加配置文件
config.js
export const baseURL = '/api'
export const rootFile = '/myApp/'
server.js
import Axios from 'axios'
import { baseURL } from './config.js'
import { Toast } from 'vant'
import qs from 'qs'
// import router from '../router/index'// 请求地址
Axios.defaults.baseURL = baseURL
// 超时时间
Axios.defaults.timeout = 15000
// 允许携带cookie
Axios.defaults.withCredentials = true
// 请求头
Axios.defaults.headers = {// 'Content-Type': 'application/json;charset=UTF-8'// 'Content-Type': 'application/x-www-form-unlencoded'// 'Content-Type': 'multipart/form-data''Content-Type': 'application/x-www-form-urlencoded'
}// 发送到服务器前修改请求数据
Axios.defaults.transformRequest = [function(data) {return JSON.stringify(data)}
]/***loading配置*/
let loading = {load: null,showLoading: true,loadingMsg: '加载中...'
}/*** 请求拦截器*/
Axios.interceptors.request.use(res => {if (loading.showLoading) {loading.load = Toast.loading({duration: 0,message: loading.loadingMsg,forbidClick: true})}return res},error => {errorMsg(error)return Promise.reject(error)}
)/*** 返回拦截器*/
Axios.interceptors.response.use(res => {if (loading.showLoading) {Toast.clear()loading.showLoading = false}failMsg(res.data)return res},error => {errorMsg(error)return Promise.reject(error)}
)/*** putService put请求* @param {*} url* @param {*} params* @param {*} showLoading*/
export const putService = (url = '', params = {}, showLoading = true) => {loading.showLoading = showLoadingreturn new Promise((resolve, reject) => {Axios.put(url, qs.stringify(params)).then(res => {const { data } = resresolve(data)}).catch(err => {errorMsg(err)reject(err)})})
}/*** getService get请求* @param {*} url* @param {*} params* @param {*} showLoading*/
export const getService = (url = '', params = {}, showLoading = true) => {loading.showLoading = showLoadingreturn new Promise((resolve, reject) => {Axios.get(url,{ params: params },{headers: { 'Content-Type': 'application/x-www-form-urlencoded' }}).then(res => {const { data } = resresolve(data)}).catch(err => {errorMsg(err)reject(err)})})
}/*** postFile 文件请求* formData示例* let formData = new FormData()* formData.append("username", '张三')* formData.append("file", file)* @param {*} url* @param {*} formData* @param {*} showLoading*/
export const postFileService = (url = '',formData = {},showLoading = true
) => {loading.showLoading = showLoadingreturn new Promise((resolve, reject) => {Axios.post(url, formData, {headers: { 'Content-Type': 'multipart/form-data;' }}).then(res => {const { data } = resresolve(data)}).catch(err => {errorMsg(err)reject(err)})})
}/*** postService post请求* ps:需要注意qs.stringify* @param {*} url* @param {*} params* @param {*} showLoading*/
export const postService = (url = '', params = {}, showLoading = true) => {loading.showLoading = showLoadingreturn new Promise((resolve, reject) => {Axios.post(url, qs.stringify(params), {headers: { 'Content-Type': 'application/x-www-form-urlencoded' }}).then(res => {const { data } = resresolve(data)}).catch(err => {errorMsg(err)reject(err)})})
}/*** postJsonService post请求* ps:需要注意qs.stringify* @param {*} url* @param {*} params* @param {*} showLoading*/
export const postJsonService = (url = '', params = {}, showLoading = true) => {loading.showLoading = showLoadingreturn new Promise((resolve, reject) => {Axios.post(url, params, {headers: { 'Content-Type': 'application/json;charset=UTF-8' }}).then(res => {const { data } = resresolve(data)}).catch(err => {errorMsg(err)reject(err)})})
}/*** 服务器编码*/
export const SERVER_CODE = {// 响应成功SUCCESS: 200,// 响应失败ERROR: 500
}/*** 异常错误提示* @param {*} err*/
function errorMsg(err) {// 关闭loadToast.clear()loading.showLoading = false// 解析错误let title = '系统异常'if (err.message) {title = err.message}Toast.fail(title)
}/*** 普通错误提示(请求成功,但是返回非200)* @param {*} res*/
function failMsg(res) {if (res.infoCode !== SERVER_CODE.SUCCESS) {Toast.fail(res.msg)}
}
api-module-public.js
export default {hello() {return "hello world!";},
};global-api.js
import apiModulePublic from "@/api/module/api-module-public";export default {public: apiModulePublic,
};在main.js配置全局调用
https://blog.csdn.net/block_xu/article/details/111150883
main.js
import { createApp } from "vue";
import App from "./App.vue";
import globalApi from "@/api/global-api";
const app = createApp(App);
// 配置全局变量
app.config.globalProperties.$globalApi = globalApi;
app.mount("#app");
调用方式:this.$globalApi.public.hello()
安装路由
https://blog.csdn.net/qq_31754523/article/details/108830149
npm install vue-router --save
安装状态管理vuex
这里使用了模块化 + vuex-persistedstate
首先,安装vuex和persistedstate
npm install vuex --save
npm i -S vuex-persistedstate

store-module-base.js
export default {namespaced: "StoreModuleBase",state: {welcomeMessage: "欢迎━(*`∀´*)ノ亻!",},mutations: {SET_WELCOME_MESSAGE(state, param) {state.welcomeMessage = param;},},getters: {getWelcomeMessage(state) {return state.welcomeMessage;},},actions: {setWelcomeMessage({ commit }, param) {commit("SET_WELCOME_MESSAGE", param);},},
};
index.js
这个文件,createStore这里参考了这篇文章:https://www.freesion.com/article/70671403784/
import { createStore } from 'vuex'
import persistedState from "vuex-persistedstate";
// 模块
import StoreModuleBase from "./module/store-module-base";/*** @vuex-persistedstate* 数据持久化,默认localStorage 参考:https://www.jianshu.com/p/c22861ec5f21*/
export default createStore({plugins: [persistedState({storage: window.sessionStorage,}),],modules: {StoreModuleBase,},
});
main.js
最后是main.js
import { createApp } from "vue";
import App from "./App.vue";
import globalApi from "@/api/global-api";
import router from "@/router";
import store from "@/store"
const app = createApp(App);// 全局变量
app.config.globalProperties.$globalApi = globalApi;// 安装组件
app.use(router).use(store);app.mount("#app");如果报错:Uncaught TypeError: Object(…) is not a function
可以安装一下这个:vue add vue-next

console.log(this.$store.state.storeModuleBase.welcomeMessage);

安装less
npm install less less-loader --save-dev
配置less全局变量
https://www.cnblogs.com/linbudu/p/11445137.html
TypeError: this.getOptions is not a function
https://blog.csdn.net/qq_42430948/article/details/113552673
原因: less-loader安装的版本过高
解决方案:
npm uninstall less-loader
npm install less-loader@6.0.0
warning delete .. Replace ·· function` prettier/prettier
https://www.cnblogs.com/zan0627/p/14097046.html
在.eslintrc.js文件中配置关闭Prettier;
在rules中增加一行:"prettier/prettier": "off"
重启后生效
