做网站项目所需资源营销方案的几个要素
原创:itsOli @前端一万小时
本文首发于公众号「前端一万小时」
本文版权归作者所有,未经授权,请勿转载!
本文节选自“语雀”私有付费专栏「前端一万小时 | 从零基础到轻松就业」
复制代码

1. 如何让块级元素水平居中?如何让行内元素水平居中?如何让 inline-block 元素水平居中?
2. 垂直上下居中的办法?
复制代码
🙋上方面试题“参考答案详解”,请点击此处查看获取方式!
前言: 让“盒子”居中,在实际工作中可以说是随时都会用到。
方法很多,我们在都理解的基础上用起来才能有的放矢、得心应手。
1 水平居中
1.1 在父元素上设置 text-align: center; 使文字/图片水平居中
.container {
text-align: center;
}
复制代码
1.2 margin
.container {
width: 80%;
margin: 0 auto;
}
复制代码
2 垂直居中
2.1 居中 vs 不居中
Hello,前端一万小时!
Hello,前端一万小时!
复制代码
CSS
.ct {
padding: 40px 0;
/*
直接上下 padding 相等。整个容器的高度由内容高度撑开,
我们大部分页面都是这样的。
*/
text-align: center;
background: #eee;
}
复制代码

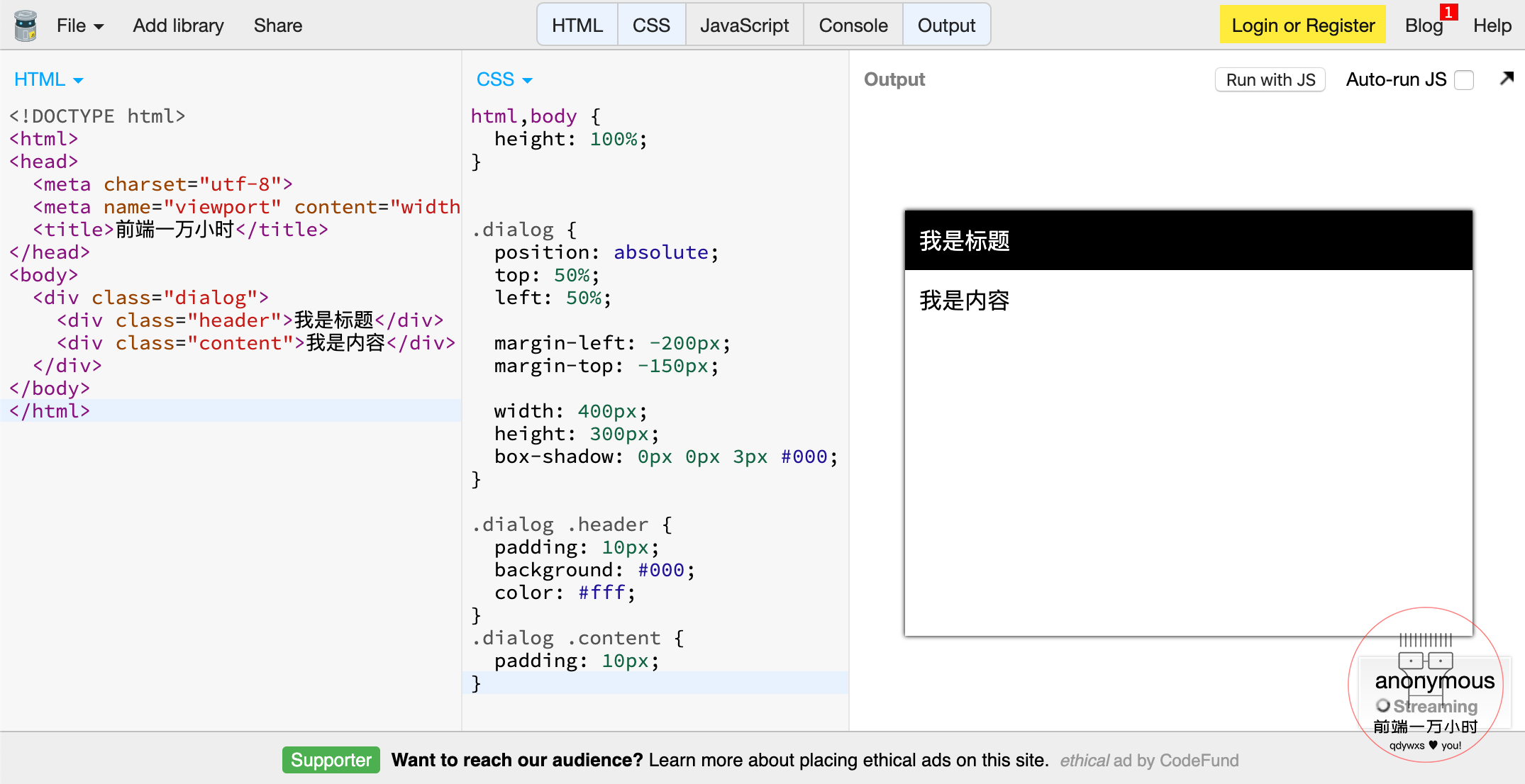
2.2 绝对定位实现“弹窗”居中
打开一个页面出现一个弹出框,那这个弹出框在页面垂直居中。这个弹出框可能下边还有东西,那这个弹出框很明显就是绝对定位了。因为,如果他不是绝对定位,他怎么去覆盖其他元素呢!
但由于用户的屏幕有大有小,但我都要让这个弹出框居中,怎样办?
复制代码
CSS
html,body {
height: 100%;
}
/* 🚀注释1️⃣ */
.dialog {
position: absolute;
top: 50%;
left: 50%;
/* 由于用户的屏幕有大有小,那我都要让这个弹出框居中,怎样办? */
/*
top: 50% 表示这个“左上角”在他的顶部(从上到下)是居于 50% ,即这个“左上
角”在页面上居中。
left: 50% 表示 left 的值是它宽度的一半,所以它的这个“左上角”在
水平位置上是居中的;
*/
/* 🚀注释2️⃣ */
margin-left: -200px;
margin-top: -150px;
/*
但我们并不是需要这个“左上角”居中,而上想让“中心”居中,因此我们用了“负 margin”:
margin-left: -200px; 表示让“左上角”再移动盒子“宽度”的一半;
margin-top: -150px; 表示让“左上角”再移动盒子“高度”的一半。
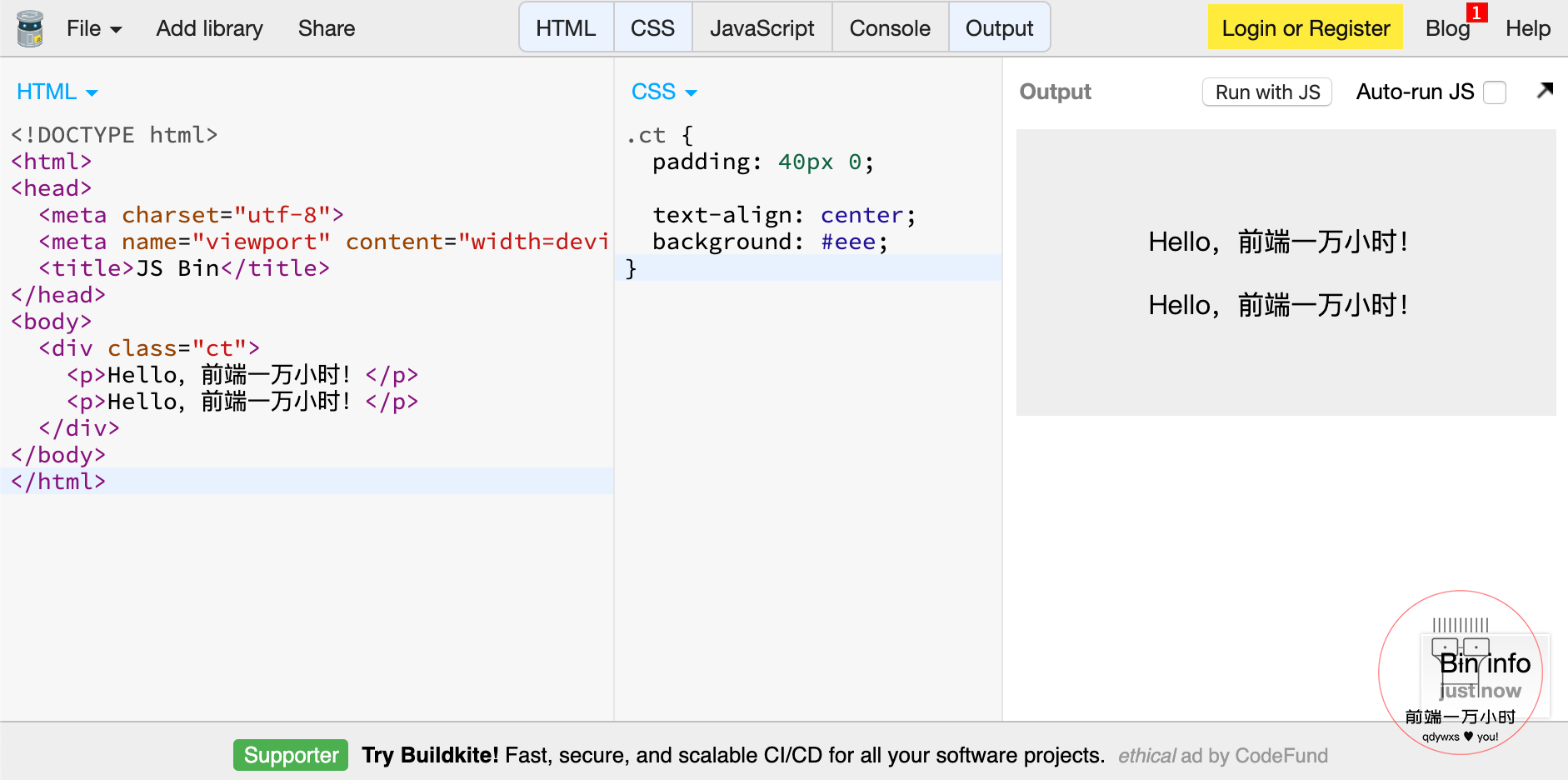
请看“注释1️⃣”的图!
*/
/*
❓但以上的移动都是基于盒子“宽高”在一定的前提下,
那如果“宽高”没有固定,那怎么实现居中呢?
*/
/*
答:
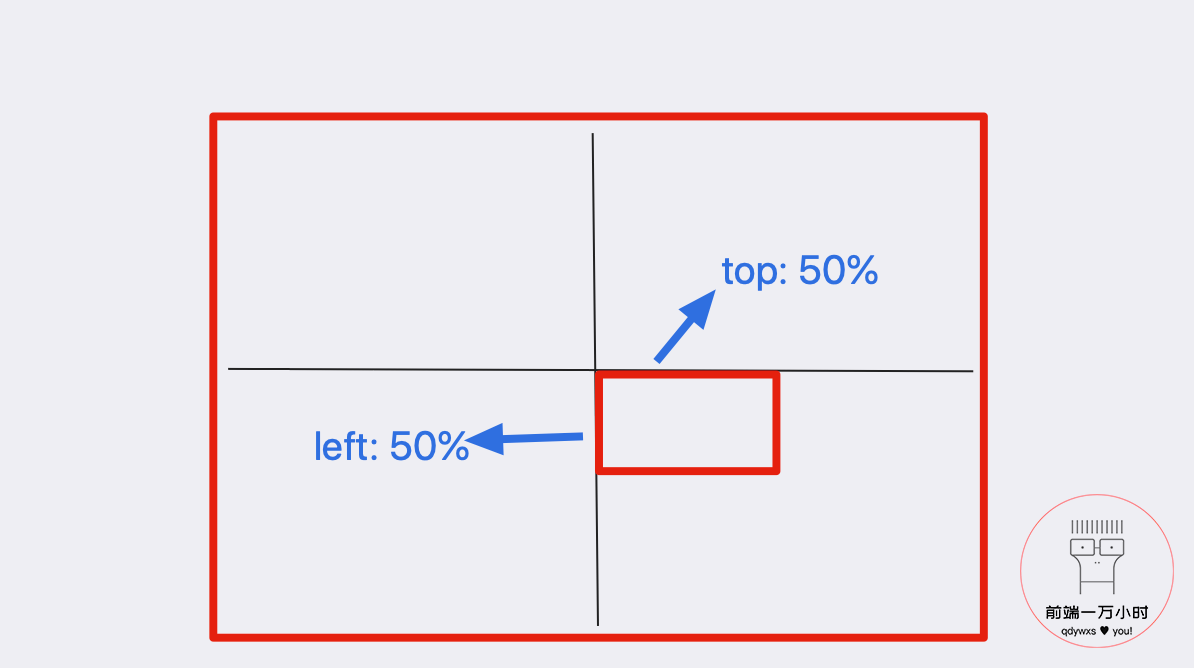
transform: translate(-50%, -50%);
这个属性就是相对于自身“宽高”来做偏移,那这个时候,
我不管里边的内容是多少,它整个都是居中的。他对“宽高”就没有限制了。
这种方式是最好的,在 IE9 以上都可以用的。
请看“注释2️⃣”的图!
*/
width: 400px;
height: 300px;
box-shadow: 0px 0px 3px #000;
}
.dialog .header {
padding: 10px;
background: #000;
color: #fff;
}
.dialog .content {
padding: 10px;
}
复制代码
注释1️⃣:

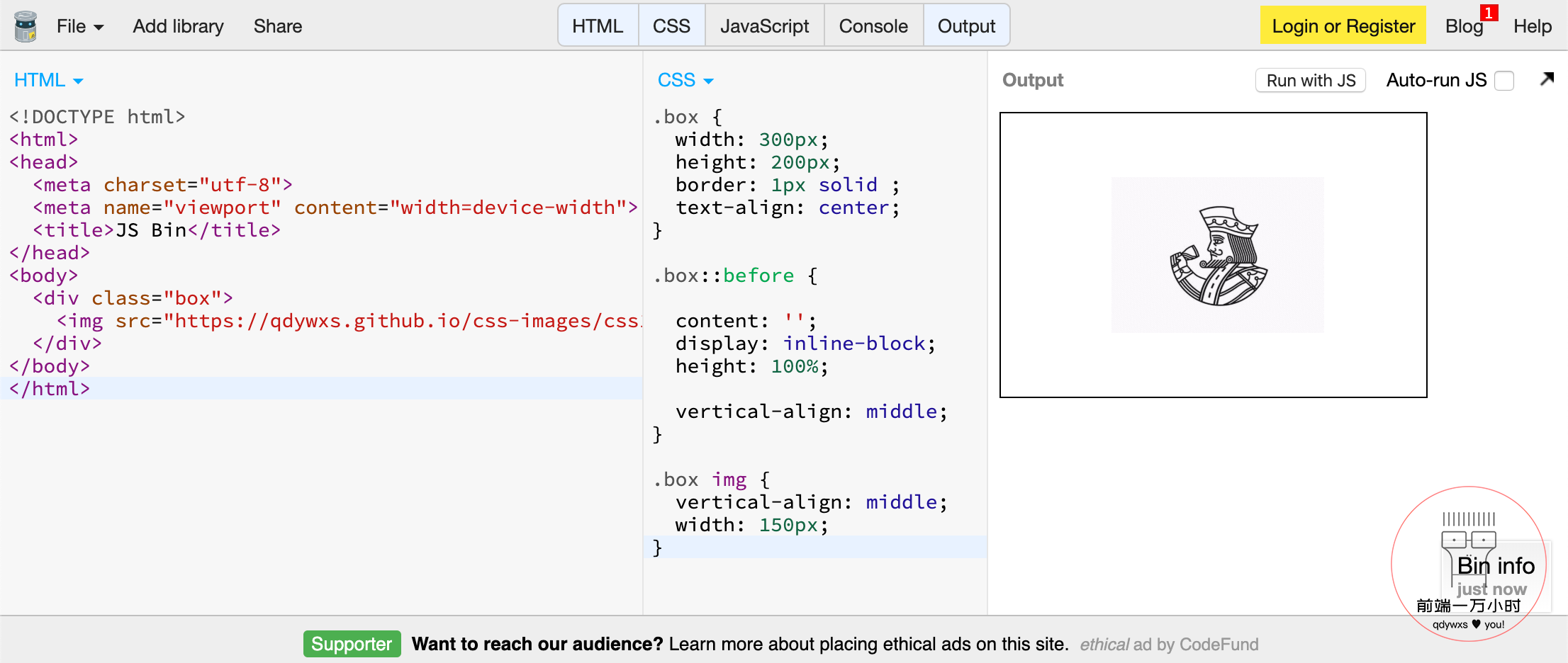
注释2️⃣:


2.3 伪元素实现居中

复制代码
CSS
.box {
width: 300px;
height: 200px;
border: 1px solid ;
text-align: center;
/* 这个属性可以实现“水平”居中。 */
}
.box::before {
/* 用伪元素选择器来实现“垂直”居中。 */
content: "";
display: inline-block;
height: 100%;
/* 使这个伪元素的高度等于盒子的高度,撑满父容器。 */
vertical-align: middle;
}
.box img {
vertical-align: middle;
width: 150px;
}
复制代码

2.4 table-cell 实现居中

复制代码
CSS
.box {
display: table-cell;
width: 300px;
height: 200px;
text-align: center;
vertical-align: middle;
/*
vertical-align: middle 在表格元素中实现居中效果很明显。
但这里 display: table-cell; 后,就不是一个块级元素了,
如果不加宽度,那么宽度就会自动收缩!
*/
border: 1px solid ;
}
.box img {
width: 150px;
}
复制代码

2.5 display: flex; 实现居中
复制代码
CSS
.space {
display: flex;
/* 弹性布局 */
width: 100vw;
height: 100vh;
/* 设置宽高以显示居中效果 */
align-items: center;
/* 告诉里边的盒子垂直方向上应该:垂直居中 */
justify-content: center;
/* 告诉里边的盒子水平方向上应该:水平居中 */
}
body {
margin: 0;
background: rgba(0, 0, 0, .95);
}
.earth::after {
content: "🌏";
/* 注意这个“地球”看着像个图片,但他实际上是一个文字。 */
font-size: 85px;
}
复制代码

后记: 下一篇我们讲“布局”,其实很多知识我们这连着的几篇文章都涉及到了,下一篇我们就做一个总结,看看我们实际工作中都有哪些常用的“布局”方式。
祝好,qdywxs ♥ you!
